Html (HyperText Markup Language)
мова розмітки гіпертекстових документів
Web-сторінки можуть існувати в будь-якому форматі, але за стандарт був прийнятий HyperText Markup Language - мова розмітки гіпертекстів, що призначена для створення форматованого тексту із зображеннями, відео, анімацією та гіперпосиланнями на інші документи, які знаходяться як усередині самого веб-ресурсу, так і на інших ресурсах Web-простору.
HTML у класичному вигляді було створено на початку 1990 років батьком всесвітнього павутиння та працівником CERN (European Organization for Nuclear Research) Тімом Бернерсом-Лі.

Основною ідеєю SGML було створити таку мову для розмітки документів, яка б не була прив'язана до певної апаратно-програмної платформи і забезпечувала можливість перенесення документів з однієї платформи на іншу без зміни структури та відображення. Цю ідею реалізувала команда з IBM, вирішивши відокремити структуру документа від його оформлення.
Тім Беренс-Лі розвинув і вдосконалив ідеї та напрацювання SGML. Так з'явився HTML.
HTML не є мовою програмування, це мова розмітки і він використовується для того, щоб повідомити вашому браузеру, як відображати веб-сторінки. Він може бути складним або простим, залежно від того, як це зробить веб-дизайнер.
Для створення html-документа можна використовувати будь-який текстовий редактор.
Засобами HTML задаються синтаксис та розміщення тегів (англ. tag – спеціальні вбудовані вказівки), відповідно до яких браузер відображає вміст веб-документу. Текст самих тегів Веб-браузером не відображається.
Елементи мови розмітки гіпертекстових документів - Теги та Метатеги.
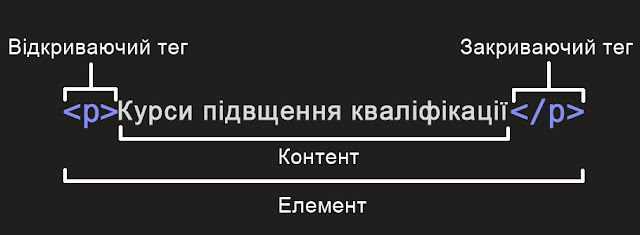
Теги - елементи мови розмітки гіпертекстових документів. Правильна назва тегу – дескриптор. Усі теги починаються символом '<' і закінчуються символом '>'.
Зазвичай використовуються два теги – відкриваючий та закриваючий. Текст між відкриваючим та закриваючим тегами відображується на сторінці сайту так, як це вказано у відкриваючому тегу.

Властивості тега називаються атрибутами. Атрибути дають додаткові можливості для форматування тексту. Текстові значення атрибутів пишуться в лапках.
- Пробіл між ним та ім'ям елемента (або попереднім атрибутом, якщо елемент вже має один або кілька атрибутів).
- Ім'я атрибута, за яким слідує знак рівності.
- Значення атрибута, укладене з двох сторін у лапки.
Використовуйте заголовок h1 тільки 1 раз на сторінці. Під час структурування своєї статті обов’язково використовуйте підзаголовки h2 і h3.
Тег <Title> використовується для Назви сайту та для Назви сторінок сайту. Ці назви мають бути різними.
- Title має бути унікальним для всього сайту.
- Title не повинен повторюватись у вигляді підзаголовків.
- Title не повинен бути дуже довгим.
Приклад фрагмента тексту об'яви на сторінці сайту:
Інститут післядипломної освіти НТУУ КПІ оголошує набір за наступними спеціальностями: програмна інженерія, комп’ютерна інженерія, безпека інформаційних та комунікаційних систем, теплоенергетика, маркетинг.
Такий текст краще представити у такому вигляді:
Інститут післядипломної освіти НТУУ КПІ оголошує набір за спеціальностями
Спеціальності ІПО НТУУ КПІ
- Програмна інженерія
- Комп'ютерна інженерія
- Безпека інформаційних та комунікаційних систем
- Теплоенергетика
- Маркетинг
html код об'яви виглядатиме таким чином
<br>
<h3>Спеціальності ІПО НТУУ КПІ</h3>
<br>
<ul style="text-align: left;">
<li>Програмна інженерія</li>
<li>Комп’ютерна інженерія</li>
<li>Безпека інформаційних та комунікаційних систем</li>
<li>Теплоенергетика</li>
<li>Маркетинг</li>
</ul>
Роміщуємо текст по центру :
<p align="center">Текст, що редагується </p>
По правому краю:
<p align="right"> Текст, що редагується </p>
По лівому краю:
<p align="left"> Текст, що редагується </p>
За замовчуванням текст вирівнюється браузером по лівому краю. В такому випадку атрибут align="left" для параграфа можна не вказувати.
Для зміни розміру та кольору тексту використовується тег <font> з атрибутами size и color.
<font color="#ff0000"> Текст текст текст текст </font>
<font size= " 20">Текст текст текст текст</font>
Теги для шрифтових засобів виділення тексту виглядають таким чином
<i> </i> - Текст курсивом
<u> </u> - Підкреслений текст
<strike> </strike> -
<s> </s> -
<tt> </tt> - моноширинний шрифт
<small> </small> - Маленький
<big> </big> - Великий
<sup> </sup> - це верхній індекс
Залежно від наявності атрибутів name або href тег <a> встановлює або посилання, або анкор (якір).
Анкором називається закладка всередині сторінки, яку можна вказати як ціль посилання. Під час використання посилання, яке вказує на анкор, відбувається перехід до закладки всередині веб-сторінки.
Для створення зовнішнього посилання необхідно повідомити браузера, що саме є посиланням, а також вказати адресу документа, на яку слід зробити посилання.
Як значення атрибуту href використовується адреса документа
Адреса посилання може бути абсолютною або відносною. Абсолютні адреси працюють скрізь і всюди незалежно від імені сайту або веб-сторінки, де прописано посилання. Відносні посилання, вказують на переходи по поточному документу.
Докладніше про те, як створити посилання в межах однієї веб-сторінки у розділі html-корисності.
<html>
<head>
<meta charset="utf-8">
<title>Моя тестова сторінка</title>
</head>
<body>
<p>Мій текстовий контент</p>
<img src="images/myimage.jpg" alt="Моє зображення">
</body>
</html>
У наші дні це просто історичний артефакт, який має бути включений для того, щоб усе працювало правильно.
<html></html> - Цей елемент обгортає весь контент на всій сторінці. Його називають кореневим елементом.
<meta charset="utf-8"> - цей елемент встановлює UTF-8 кодування вашого документу, яке включає більшість символів з усіх відомих людству мов. По суті, тепер документ може обробляти будь-який текстовий контент, який ви вкладете в нього.
<title></title> - Елемент <title>. Цей елемент встановлює заголовок для вашої сторінки, тобто назву. Вона з'являється на вкладці браузера сторінки і використовується для опису сторінки, коли ви додаєте її в закладки/вибране.
<body></body> - Елемент <body>. У ньому
міститься весь контент, який ви хочете показувати користувачам, коли вони
відвідують вашу сторінку, наприклад, текст, зображення, відео, ігри, аудіодоріжки тощо.
CSS (Cascading Style Sheets) -
каскадні таблиці стилів.
CSS - це спеціальна мова стилів, за допомогою якої описують, як має виглядати документ, що написаний мовами розмітки HTML, XHTML та XML.
На початку історії всесвітнього павутиння World Wide Web, мова HTML використовувалася тільки для визначення структури вмісту сторінки. Розробники могли тільки помічати текст: "це - заголовок" чи "це - параграф", виділяти та структурувати текст тегами курсиву, підкреслення або тегами напівжирного тексту. Але треба було якимось чином ще і оформляти цей структурований текст.
Почали з’являтися дуже специфічні теги, такі як <font>, <bgcolor> та інші, що дозволяли оформляти веб-сторінки безпосередньо всередині вмісту документа. Ці теги відрізнялися від інших тим, що визначали дизайн, а не структуру.
Зараз HTML в чистому вигляді має дуже обмежений набір інструментів, що не дозволяє вирішувати ті чи інші дизайнерські та функціональні задуми веб-майстрів. Тут й приходить на допомогу CSS, який вирішує більшість завдань, що відносяться до стильового оформлення сторінки.
Які можливості дає використання CSS:
- Відображати один і той же документ в різних дизайнах для різних пристроїв.
- Швидко завантажувати сайти (за рахунок перенесення правил відображення дизайну сторінок в окремий CSS-файл час завантаження сайту зменшується).
- Швидко робити зміну дизайну (не потрібно правити кожну сторінку, треба лише змінити CSS-файл).
- Створювати складну і пропрацьовану техніку дизайну.

Кожне правило починається з селектора (покажчика), що вказує на ті HTML-елементи, до яких ми будемо застосувати CSS-правило. У блоці оголошень відбувається найцікавіше - ми встановлюємо правила відображення обраних нами елементів, визначаємо їх властивості - розмір, колір, обводку, поля, положення на екрані тощо.
СУХИЙ ЗАЛИШОК
HTML використовується для структурування вмісту сторінки, а CSS - для оформлення цього структурованого вмісту.
Тег коментарів додає необхідні нотатки в код документа.
Виглядає наступним чином <!-- Коментарі -->
Текст коментаря не відображається на сторінці у браузері і його видно тільки вам під час редагування Html коду. Це зручно, коли треба супроводити складний код поясненнями або просто тимчасово вимкнути якусь частину коду без його видалення.
Коментарі можна використовувати в будь-якому місці сторінки, окрім тега <title> - усередині нього вони не працюють. Всередині тега <style> HTML-коментарі теж не працюють, тому що в розмітці CSS код коментується іншим способом. Тут коментарі виділяють таким чином
Приклад використання коментарів під час встановлення параметрів лінії <hr>
<style>
hr {
border: none; /* Прибрати кордон (тінь) лінії */
background-color: red; /* Задати колір лінії */
height: 2px; /* Задати товщину лінії */
}
</style>